Griglia
La griglia di impaginazione rappresenta la struttura invisibile che permette di organizzare i contenuti della pagina
FondamentiMetadati e link per approfondire
Anatomia

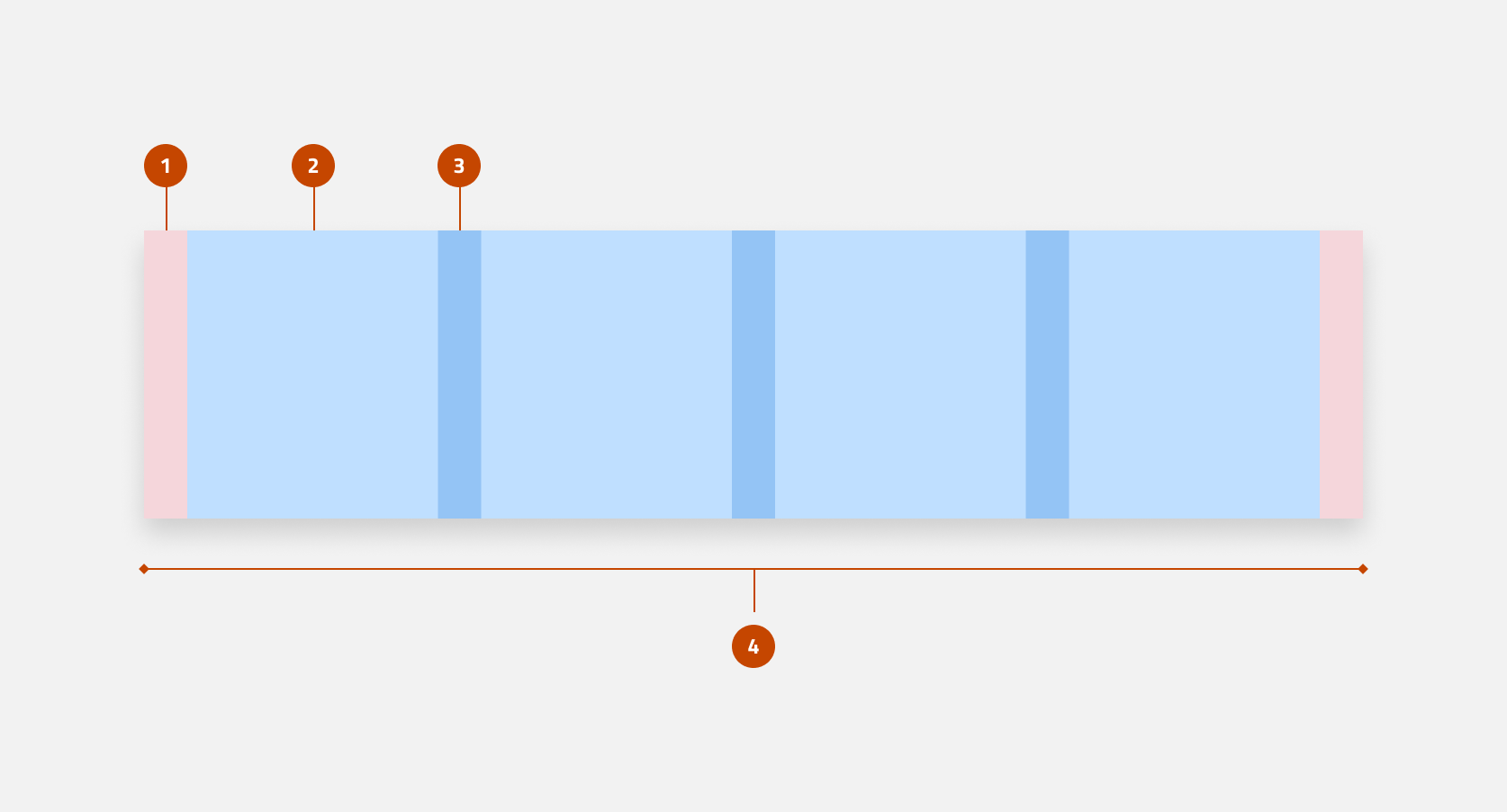
Gli elementi di una griglia sono quattro:
- margine: è lo spazio che delimita il confine del contenitore della griglia, sia sul lato destro che sinistro;
- intercolonna (gutter): è lo spazio tra due colonne;
- colonna (column): è la singola colonna delle grigia;
- contenitore (container): è lo spazio totale occupato da margini, colonne e intercolonne.
Margine
La dimensione dei margini è fissa ed è pari a 12px, misura che su dispositivi mobile corrisponde alla metà dell'intercolonna.
Intercolonne
La dimensione delle intercolonne è espressa in valori fissi che cambiano a seconda della dimensione della viewport. Usiamo i token di griglia per definire questi valori.
L’opzione intercolonna variabile cambia questi valori in modo progressivo, in base ai breakpoint.
Colonne
Le colonne definiscono l’area che può ospitare contenuti. La larghezza è definita in percentuale e si ridimensiona in base ai dispositivi.
È buona prassi che sia il contenuto a determinare il numero di colonne da mostrare per ciascuna dimensione della viewport.
Contenitore
Il contenitore può essere di tre tipi:
- contenitore base: prevede una dimensione fluida su dispositivi mobile e una larghezza fissa ad ogni specifico breakpoint;
- contenitore responsive: prevede una dimensione fluida fino al raggiungimento di uno specifico breakpoint;
- contenitore fluido: prevede sempre una dimensione fluida.
La dimensione del contenitore è dato dalla somma delle spazio di margini, colonne e intercolonne.
Per capire meglio il funzionamento consulta la guida tecnica del framework Bootstrap Italia.
Riepilogo Opzioni
| fino a 576px | S (da 576px) | M (da 768px) | L (da 992px) | XL (da 1200px) | XXL (da 1400px) | |
|---|---|---|---|---|---|---|
Contenitore base | 100% | 540px | 720px | 960px | 1176px | 1320px |
Contenitore responsive (small) | 100% | 100% | 720px | 960px | 1176px | 1320px |
Contenitore responsive (medium) | 100% | 100% | 100% | 960px | 1176px | 1320px |
Contenitore responsive (large) | 100% | 100% | 100% | 100% | 1176px | 1320px |
Contenitore responsive (extra large) | 100% | 100% | 100% | 100% | 100% | 1320px |
Contenitore responsive (extra extra large) | 100% | 100% | 100% | 100% | 100% | 1320px |
Intercolonna | 12px | 12px | 24px | 24px | 24px | 24px |
Intercolonna variabile | 12px | 12px | 20px | 20px | 24px | 28px |
Margine | 12px | 12px | 12px | 12px | 12px | 12px |
Come usare la griglia
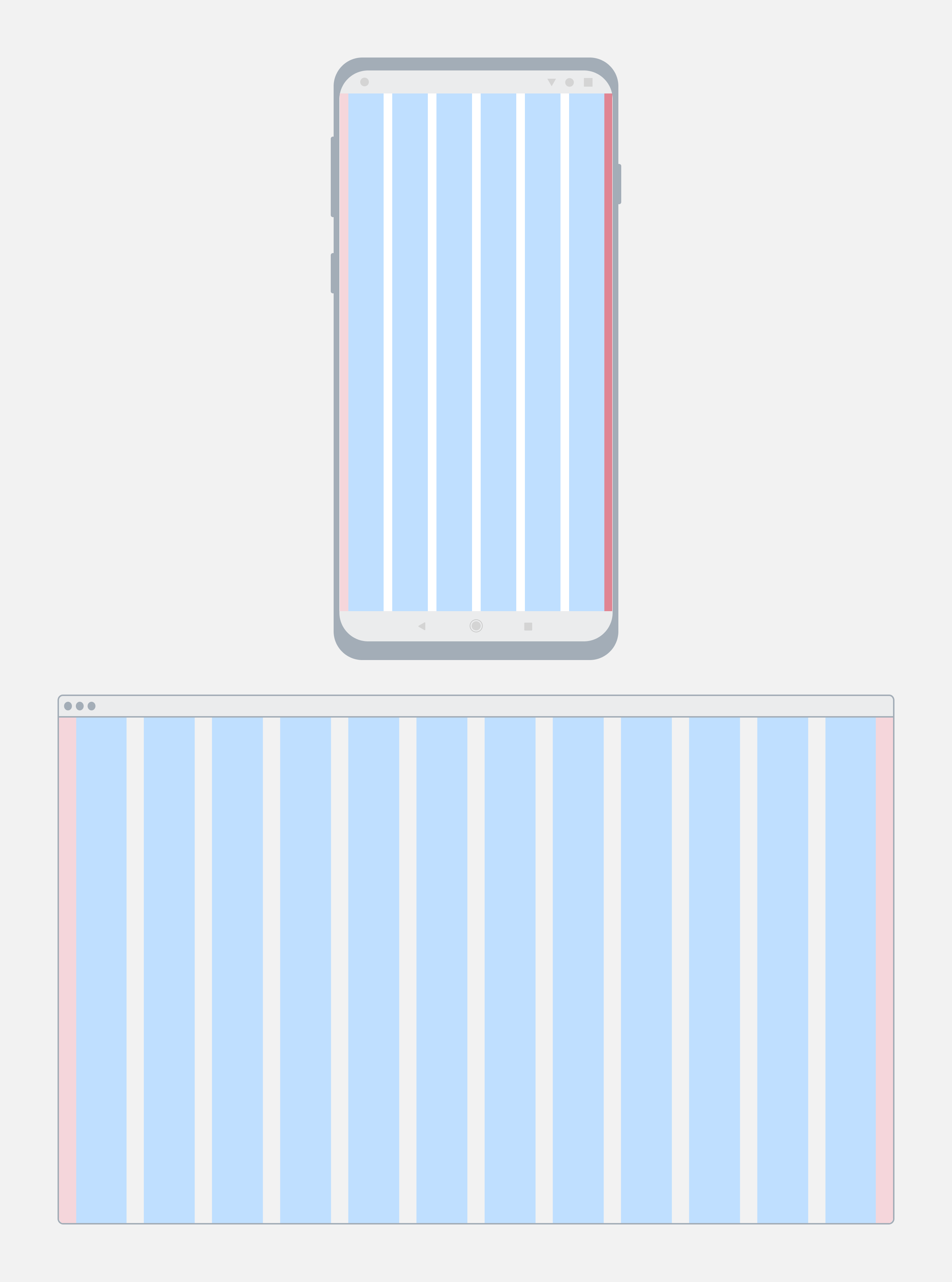
La griglia è composta da un numero variabile di colonne a seconda del dispositivo per il quale si progetta. In particolare, sono previste due configurazioni principali:
- 6 colonne per il mobile;
- 12 colonne per tablet, laptop e desktop.
Queste due configurazioni possono essere utilizzate come base per organizzare i contenuti in diverse combinazioni, consentendo una varietà di layout.

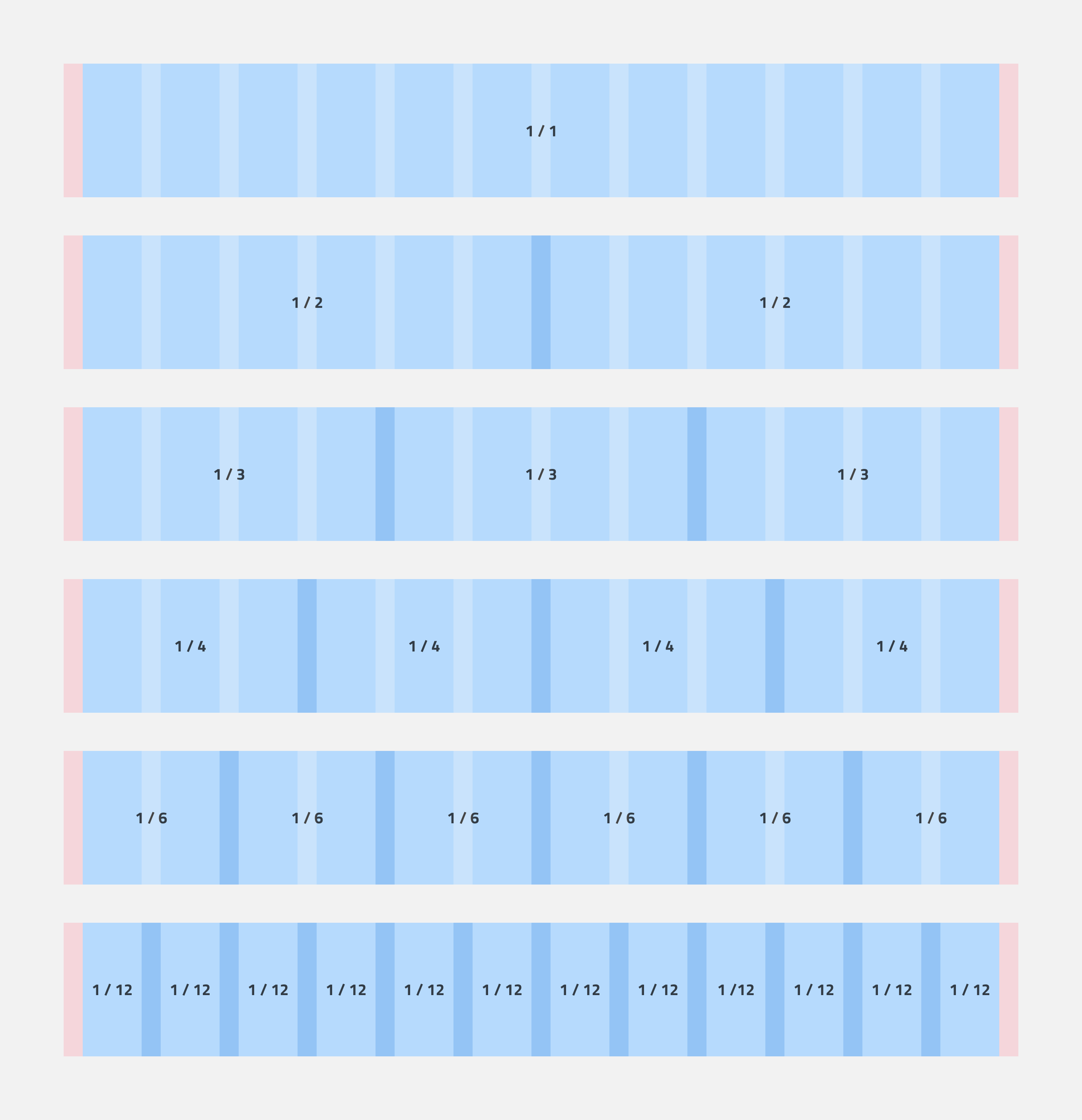
La griglia da 6 può essere organizzata in 1, 2 o 3 colonne, adattandosi perfettamente alle dimensioni ristrette degli schermi mobile.
La griglia da 12 prevede anche la possibilità di utilizzare 4, 6 o 12 colonne, consentendo un controllo maggiore sulla disposizione dei contenuti.

Layout comuni
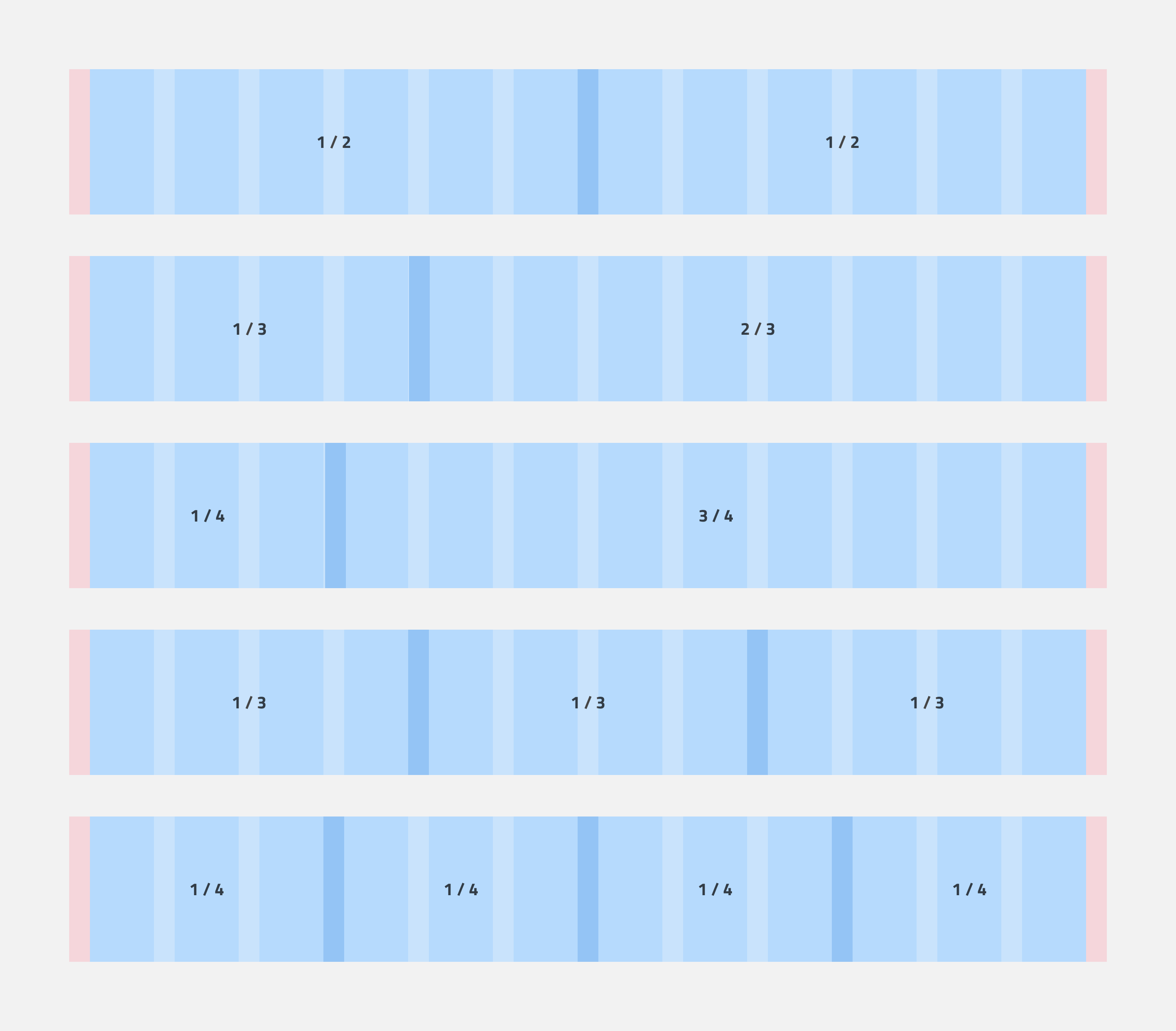
I layout più comuni prevedono:
- 2 colonne di pari dimensione (1/2);
- 2 colonne con sidebar, utilizzando la combinazione due terzi (2/3) e un terzo (1/3) oppure tre quarti (3/4) e un quarto (1/4) a seconda dello spazio a disposizione; la colonna minore (sidebar) piò essere disposta sia a sinistra che a destra;
- 3 colonne, utilizzando la combinazione di tre colonne da un terzo (1/3) ciascuna;
- 4 colonne utilizzando la combinazione di quattro colonne da un quarto (1/4) ciascuna.

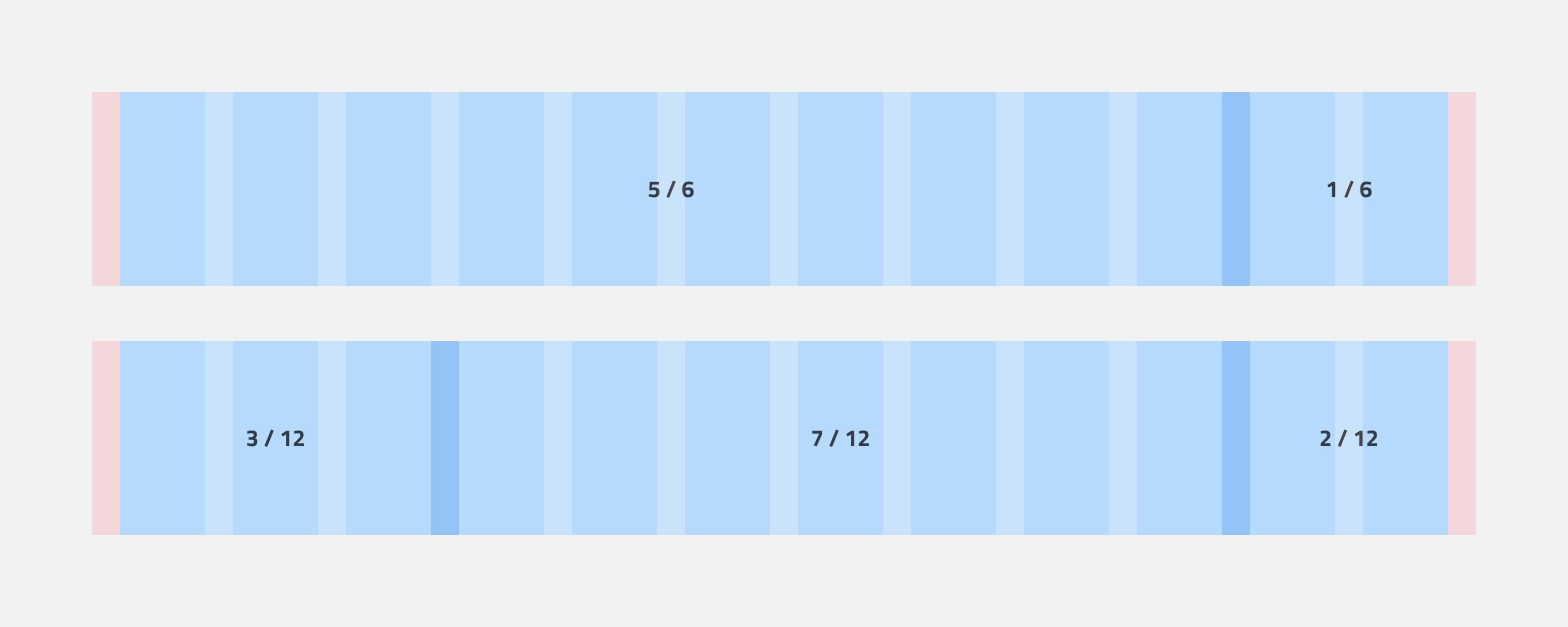
Layout alternativi
I layout alternativi sono progettati con 6 o 12 colonne per rispondere a necessità specifiche perlopiù su dispositivi grandi come laptop o desktop.
È il caso di pagine che prevedono 2 o più colonne di diversa grandezza.